Mengatasi Gambar Thumbnail yang Tidak Muncul di Blog
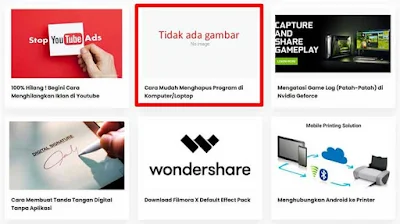
Mengatasi Gambar Thumbnail yang Tidak Muncul di Blog - Terdapat banyak alasan kenapa gambar atau thumbnail tidak muncul dihalaman blog. Baik yang letaknya di homepage atau halaman depan maupun pada artikel terkait atau related post.
Penyebab thumbnail tidak muncul
Menurut pengalaman admin sendiri, ada beberapa hal yang menyebabkan gambat atau thumbnail tidak muncul yaitu:
- Terdapat tanda petik (biasanya tanda petik dua) pada judul artikel.
- Gambar diambil dari sumber pihak ketiga, yang mungkin saja sourcenya sudah rusak atau hilang.
- Alamat gambar tidak sesuai.
- Ada masalah dengan template blog anda.
Cara mengatasi thumbnail tidak muncul
Setidaknya ada beberapa cara yang bisa sahabat coba supaya gambar atau thumbnail kembali muncul pada blog kalian. Untuk itu silakan dicoba beberapa cara dibawah ini.
1. Menghapus tanda petik pada judul artikel
Entah kenapa beberapa teman admin juga ada yang mengalami hal ini dan ketika tanda petik pada judul artikelnya dihapus maka gambar atau thumbnailnya muncul kembali. Jadi tidak ada salahnya juga mencoba cara ini bukan? tapi sebaiknya diusahakan judul artikel tidak mengandung tanda-tanda baca seperti kutip/petik, strip, garis miring, dll.
2. Lebih baik upload gambar sendiri
Salah satu yang patut dicurigai adalah mungkin saja gambar tersebut memang sourcenya rusak atau hilang. Jadi akan sangat disarankan menggunggah gambar anda sendiri. Disamping lebih terjamin sumbernya, sahabat juga punya hak penuh terhadap gambar yang diunggah tersebut.
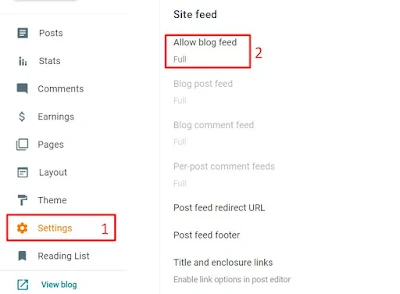
3. Edit Site Feed di Setting Blog
Cara yang ketiga ini juga cukup efektif dalam mengatasi gambar atau thumbnail yang tidak muncul pada halaman depan atau homepage blog. Sahabat cukup mengaktifkan Site Feed pada Setting blog menjadi Full atau Penuh. Perhatikan gambar dibawah ini jika kurang jelas.
4. Mengubah https menjadi http atau sebaliknya
Seperti yang sudah admin jelaskan pada penyebab tidak munculnya thumbnail atau gambar salah satu penyebabnya mungkin saja alamat gambar atau linknya tidak sesuai. Untuk itu silakan dicoba untuk menghilangkan huruf "s" dibelakang htpps. Caranya :
- Editlah artikel atau postingan anda pada mode html (HTML View). Bukan mode compose ya.
- Setelah itu carilah link gambar yang hendak anda jadikan thmbnail, biasanya adalah gambar pertama pada tiap artikel.
- Di bagian artikel tersebut, carilah kode/tulisan https. Misalnya: a href="https://.... atau src="https://....
- Hapus huruf s sehingga menjadi http. Klik "Update" (Perbarui).
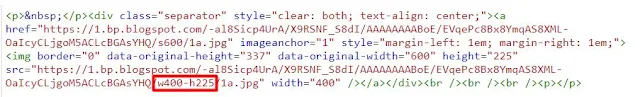
5. Setting html gambar manual
Perhatikan gambar diatas, silakan edit gambar yang hendak sahabat jadikan thumbnail kemudian cari kode yang mirip dengan yang admin tandai kotak merah diatas. Ubahlah dari misalkan aslinya w400-h225 menjadi hanya s400. Kemudian coba klik perbaharui/update artikel anda.
6. Perbaiki template blog anda
Sampai di nomor 5 belum juga muncul gambar thumbnail pada homepage atau related post di blog anda ? Maka admin sarankan memperbaiki kode template blognya karena mungkin saja ada yang bermasalah dengan template yang sedang sahabat gunakan saat ini. Ikuti langkah-langkahnya sebagai berikut.
- Bukalah menu Theme --> Edit HTML.
- Gunakan CTRL+F (Find) untuk mempermudah pencarian, kemudian carilah kode berikut.
<b:if cond='data:post.thumbnailUrl'>- Ganti kode
<b:if cond='data:post.thumbnailUrl'>
Ada kode lainnya di sini
</b:if>- Dengan kode dibawah ini
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.thumbnailUrl'/>
</a>
<b:else/>
<b:if cond='data:post.firstImageUrl'>
<a expr:href='data:post.url'>
<img alt='thumbnail' class='post-thumbnail' expr:src='data:post.firstImageUrl'/>
</a>
<b:else/>
<a expr:href='data:post.url'>
<img alt='no image' class='noimage post-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKxrSOk9zhyi1V3a-MluqMcAttdGORdoWkZ-c9IEqxLbpNG8lTI693FyxlarGhKnBUtXVUl1qMTWrG9VzAE8kPLAWGoYrhfC81e-I0izGl5jLjdzuf6XpIvF0sFG1D3FgNA6npbbRW4ERn/s265-no/no-image.png'/>
</a>
</b:if>
</b:if>- Silakan simpan template anda dan coba lihat hasilnya.
Demikian tadi pembahasan bagaimana caranya mengatasi gambar thumbnail yang tidak muncul baik dihalaman depan atau homepage maupun pada artikel terkait. Jika sahabat menemukan cara yang lebih mudah silakan tuliskan saja pada kotak komentar dibawah ya.
Semoga bermanfaat.
Ayo gabung ke grup telegram dan dapatkan informasi terupdate, gratis! klik disini.
bagikan juga artikel ini biar temanmu juga tahu!